[最も人気のある!] css グラデーション 文字 104006-Css 文字 グラデーション ie
· cssでグラデーションがかけられるようになって久しいですが、ただ2色をつないでいるだけの人も多いのではないでしょうか? あるいはジェネレーターでコピペして終わりにしてはいないでしょうか? 実は、値を細く設定することで、グラデーションに留まらない、より豊かな表現を実現CSS font color ~ 文字色の指定 フォントについてよく使われる設定として、文字色の指定があると思います。 キーワードとなる文字の色を変えることで、内容が分かりやすくなるなど、効果的な文字色の指定は、閲覧者がサイトのイメージを持つ上で重要な役割を担っています。 今回は値 グラデーションの中心位置 at に続けて left, center, rightや、top, center, bottom などの位置を表すキーワード、または、0%, 50%, 100% などの%値で
Q Tbn And9gcqofkpa2fpl1jvx0cefv8yqrmdpknfin J2uwmki75qnpzrw2wp Usqp Cau
Css 文字 グラデーション ie
Css 文字 グラデーション ie- · 文字の色をグラデーションに変化させる 色を変更したい文字レイヤーに、先ほどグラデーションを設定した要領で、「グラデーションオーバーレイ」を設定すると文字にグラデーションを付けられます。 まず、文字ツールで文字を書きます。 文字のレイヤーが選択された状態で、下の「レイヤースタイルを追加」アイコンをクリックします。 すると、レイヤーCSSで見出しの背景をグラデーションに ホームページ作成 All About スタイルシートで楽々背景画像を付加 前回の スタイルシート活用講座 1 では、スタイルシートを用いると、 TABLEを駆使しなくても、手軽にどこにでも背景色や背景画像を指定できること




Cssで文字にグラデーションをかける方法を解説 Qumeruマガジン
Htmlタグ・スタイルシート・特殊文字等の早見表 htmlタグ(目的別) htmlタグ(abc順) html5(目的別) html5(abc順) cssプロパティ(目的別) cssプロパティ(abc順) css3(目的別) css3(abc順) htmlの基本 cssの基本 チュートリアル ウェブ制作tips javascript canvas html5 api 特殊文字 優良デザイン webCSS グラデーションの使用 CSS グラデーション は データ型で表現され、2つ以上の色の間の連続的な変化から成る の特殊型です。 グラデーションは3種類から選択することができ · 今日はcssでhtml要素にグラデーションを描く方法です。 グラデーションをうまく活用するとサイトのデザインがぐっと良くなると思います! 画像に透明のグラデーションをかぶせたりするのも最高です! cssでグラデーションを
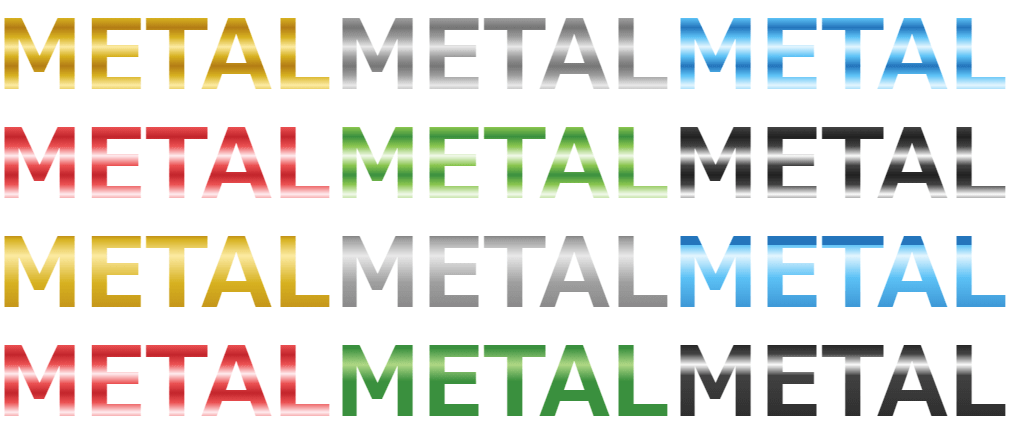
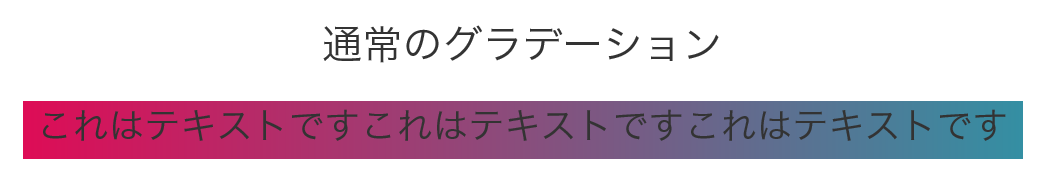
· 線形のグラデーションを表現するには、 linergradient() 関数を使用します。書式は次のようになります。lineargradient(方向, 開始色, 途中色, 終了色)。方向を省略した場合は、「上から下」となります。途中色は省略可能です。Background repeatinglineargradient (0deg, # 01em, # 02em, #FAFAFA 03em, # 04em, # 05em); · ダークメタル タイプA(黒色) ダークメタル調のCSSグラデーションを指定したサンプルコードです。 sample { fontsize5em;
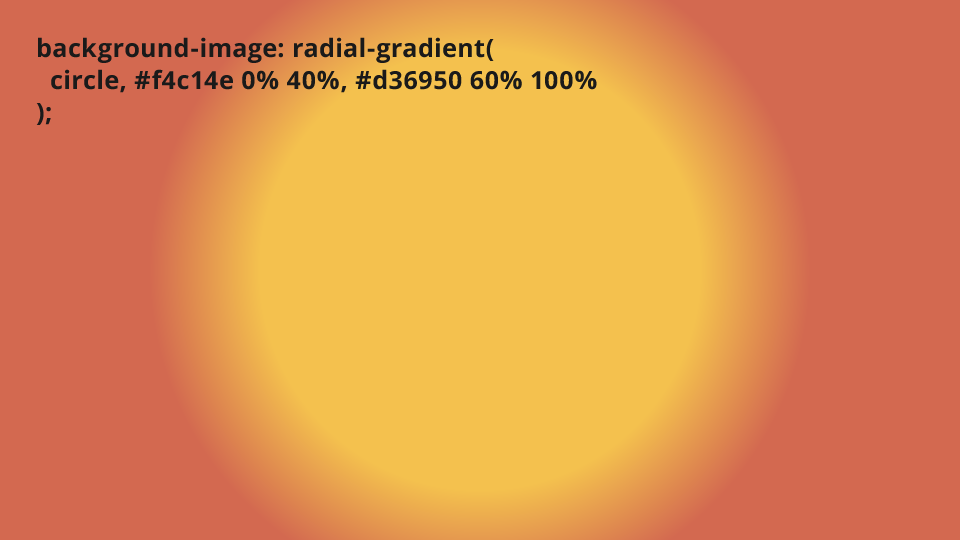
Radialgradient()関数は、円形グラデーションを指定する際に使用します。 構文 radialgradient(形状とサイズ at 中心位置, 開始色, 途中色, 終了色); · CSSでグラデーションをつける書き方 グラデーションをつけるには「gradient」という関数を利用します。 以前は、ブラウザによって書き方が少し異なっていましたが、現在のモダンブラウザ(Internet Explorer 11〜、chrome最新版など)では、統一された書き方でグラデーションを表現することができる · 金色のゴールドっぽい質感はCSSのグラデーションで簡単に作ることができます。キラキラなゴージャス感のある見出しなどにぴったりです。違ったパターンのサンプルを3つ用意してみました。金色の文字のサンプルSee the Pen wvowjgV b




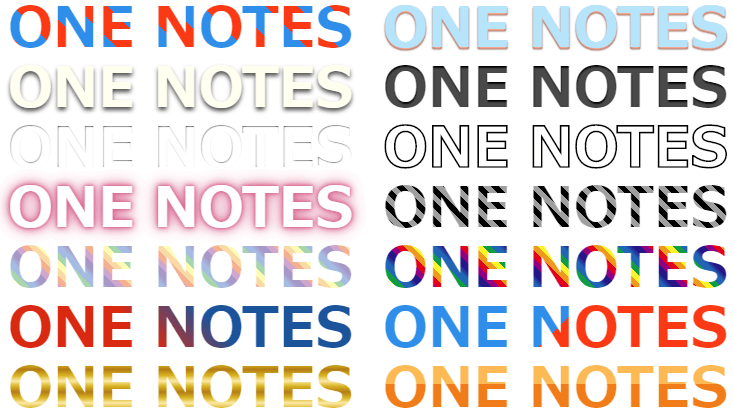
Cssでテキストを光沢やメタル調に装飾するサンプル集 One Notes



Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ
· グラデーションはlineargradient()関数を使います。 構文: lineargradient( グラデーションの角度または方向, 開始色, 途中色, 終了色 ) 次の例では、SPANで囲ったテキストの背景にグラデーションをかけています。この時点ではアンダーラインというより単なる背景色ですね。 · /* IE */の行を追加してやると、IEでもグラデーションが表示されるようになります。 backgroundmozlineargradient(top, #86, #1e1d1b); · cssグラデーションジェネレーターの特徴は「視覚的にcssのコードを作成できる」ことと「グラデーションの形がツールによって指定されている」ことです。それぞれについて簡単に見ておきましょう。 視覚的にcssのコードを作成できる cssグラデーションジェネレーターはブラウザ上




綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン




コピペok ちょっと使うだけで なんかいい感じになるデザインcssまとめ Splout Blog
· 今日は、cssだけで、文字にマーカーを引くような表現の仕方をご紹介します。 前回、グラデーションのプロパティを応用して「cssでストライプ柄を作る方法」をご紹介しましたが、 今回も同じようにグラデーションのプロパティを使って作っていきます。 · CSSでテキストにグラデーション 上のサンプルのHTMLコードはこうなっています。 デフォルトはh1タグでしたがpタグに変更しています。 CSSはジェネレーターのコードそのままです。 フォントが太くなり、センタリングされています。 こちらはお好みで · HTMLタグ内にCSSを指定しているのでちょっとわかりづらいかもしれません。グラデーションの指定は backgroundlineargradient(#a , #ffffff);




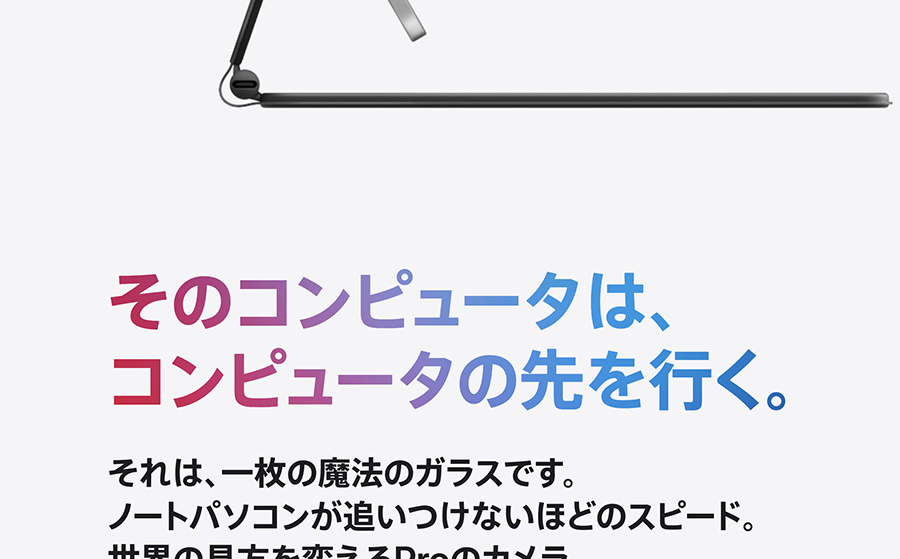
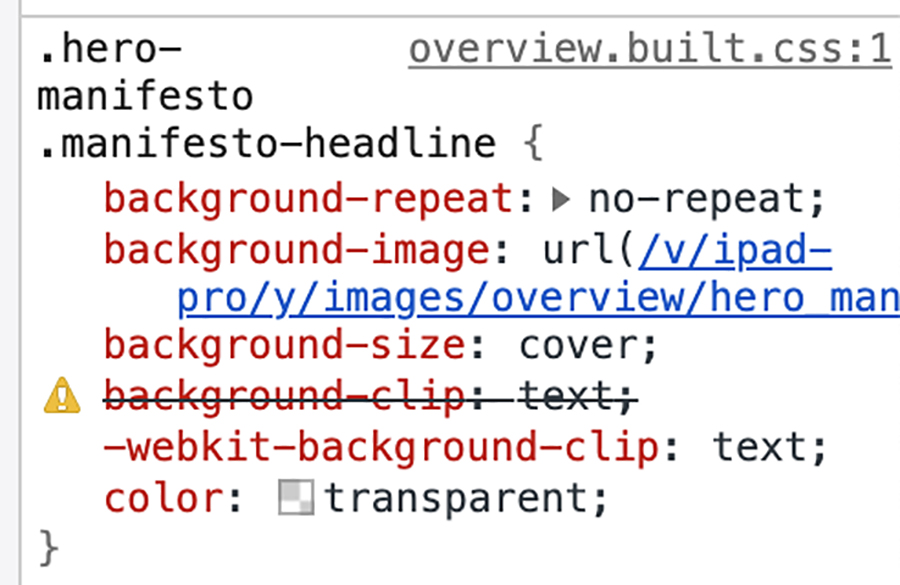
Html Css Ipad Proサイトのテキストグラデーション Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp




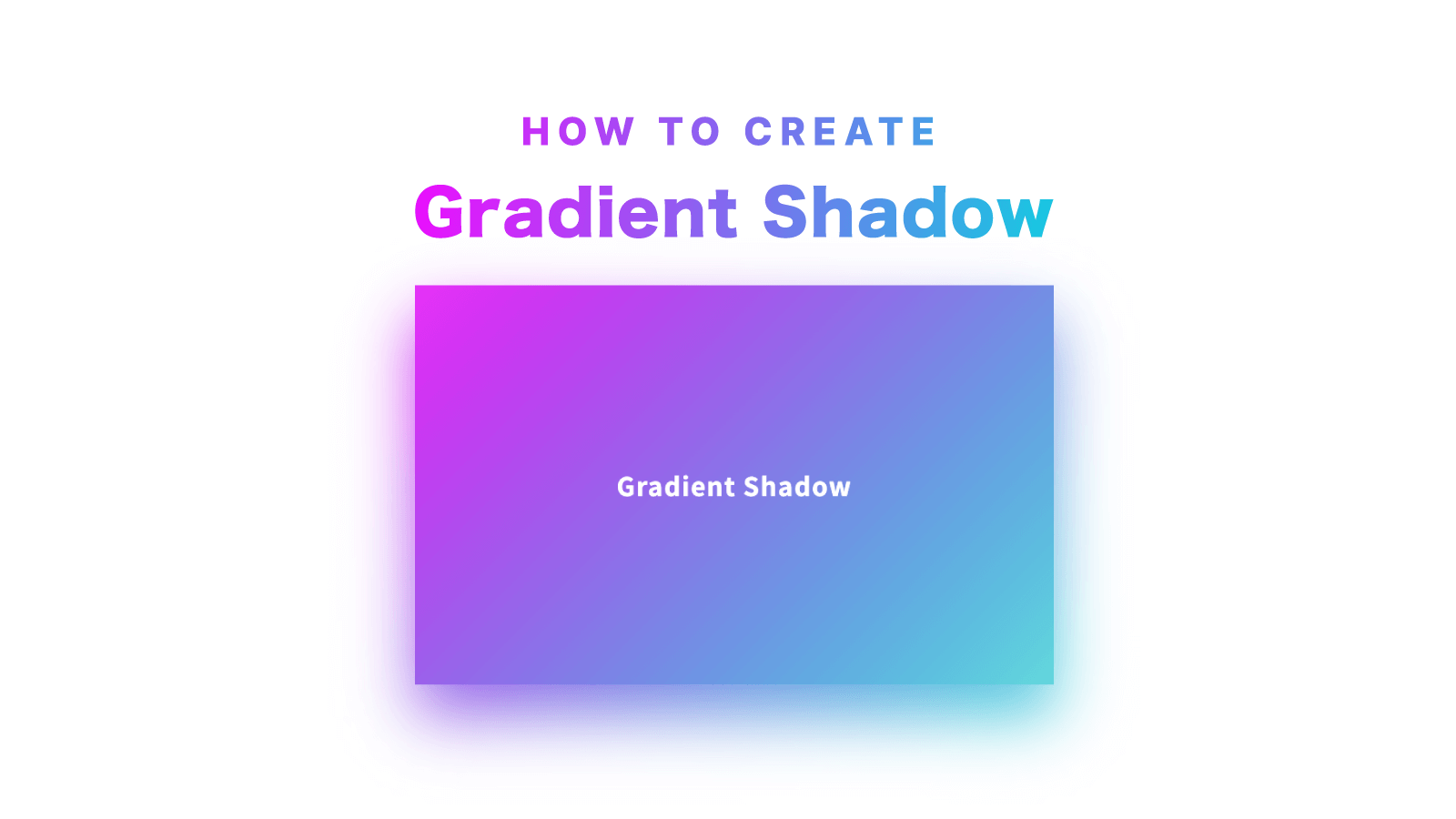
Css 要素にグラデーションカラーの影をつける方法 Ie対策 Webdev Tech
· あまり見かけない文字色のグラデーション。目立つことは間違いなし。ただ、IE は非対応。 文字色がグラデーションの見出しサンプル 09 CSS 。 h2 {background lineargradient (to right, #9c27b0, #c21fa0, #de268f, #f23a7e, #ff536f); · 実際の挙動が確認できたところで、次は全体のコードを見ていきましょう。 コピペ用グラデーションカラーがふわっと切り替わるボタンの実装コード < a class = " gradientbtn " href = " URLを記入 " > BUTTON < button class = " gradientbtn " type = " button " > BUTTON · 文字テキストがくるりと回転するローディング用アニメーション。 See the Pen Just another loader by Sara (@saraoswald) on CodePen CSS Preloader まるで生き物のようなスムーズな動きは、待ち時間のあいだもたのしませてくれます。 See the Pen CSS preloader by Indrek Paas (@indrekpaas



Css3でテキストにグラデーションをかける方法 Mariweb




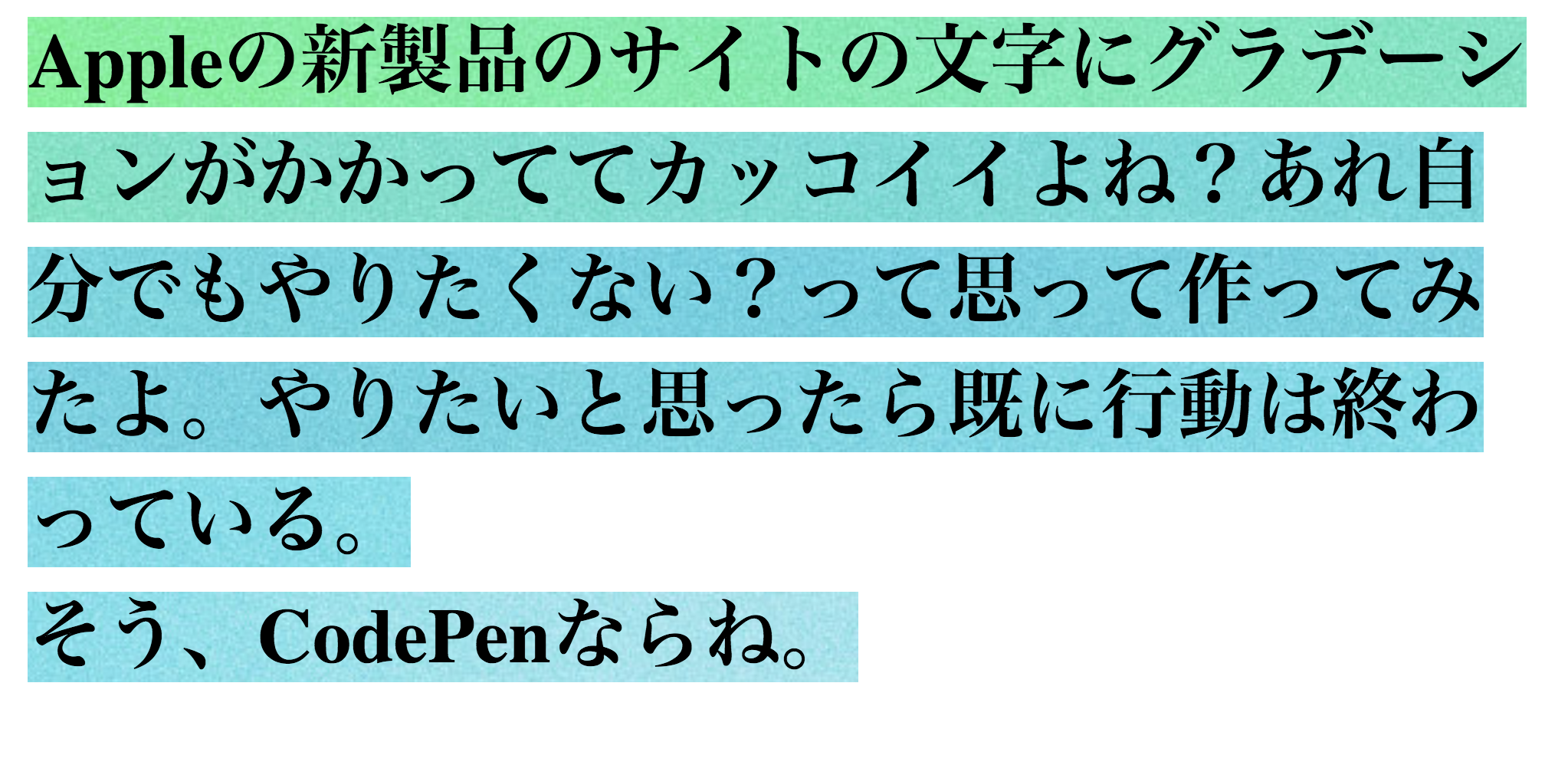
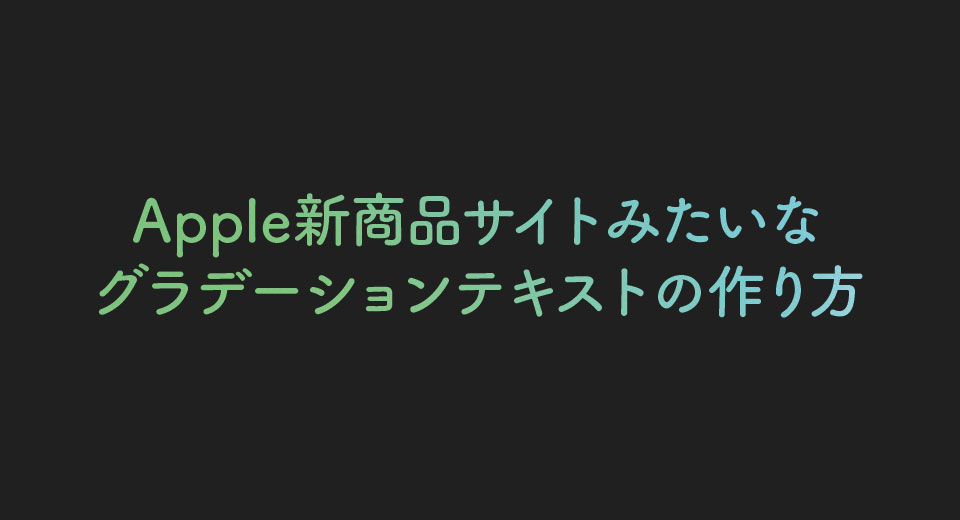
Css Apple新商品サイトみたいなグラデーションテキストの作り方 えびふらい
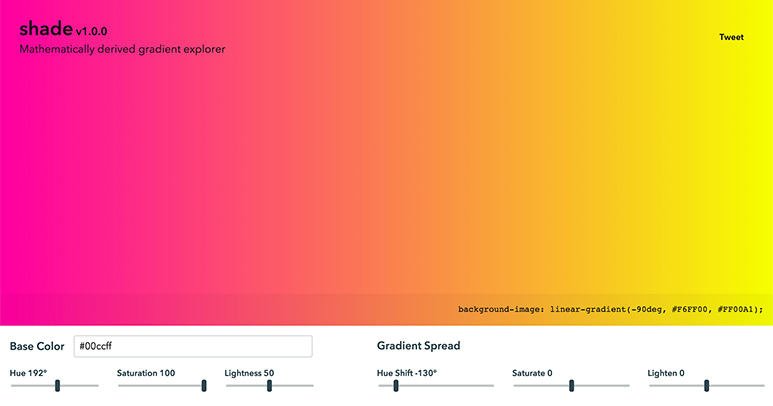
· この記事では「 グラデーションのcssを生成してくれるおすすめジェネレーター5選 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。Cssで作るいろいろなグラデーション css 1900 鮮やかなグラデーションを取り入れたサイトをよく見ます。 様々なタイプのグラデーション記述方法をまとめてみました! グラデーションの種類 基本 グラデーションはbackgroundで指定します。先に書いた色が開始色(黄緑)、後の色が終了色 · 文字にグラデーションをかける方法 CSS3の機能である「lineargradient」などのグラデーションプロパティを使って背景にグラデーションを敷くことはできますが、テキストにもグラデーションをかけることができます。 これなら画像を用意しなくても簡単にグラデーションがかかった文字を作成することができ、ちょっとしたアクセントにもなります。




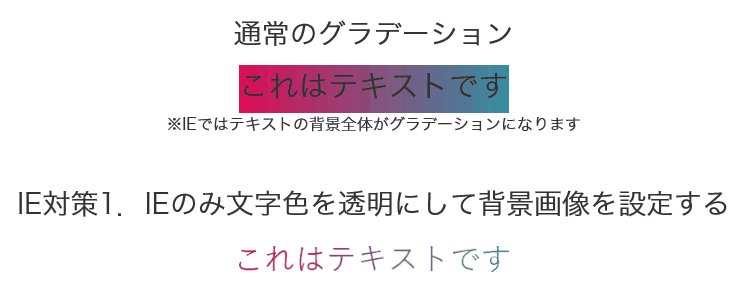
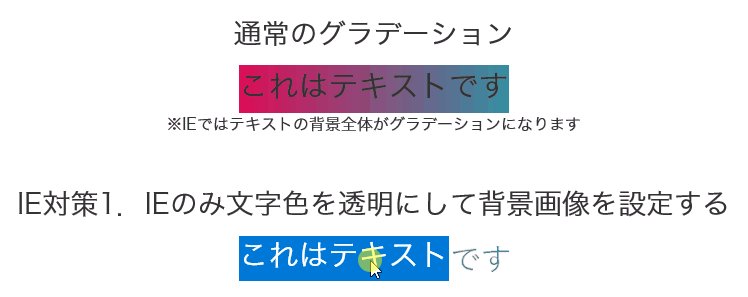
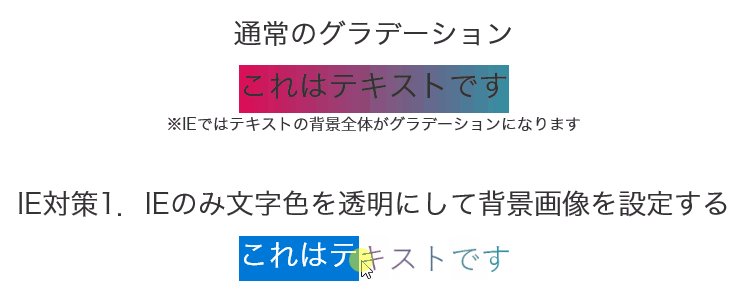
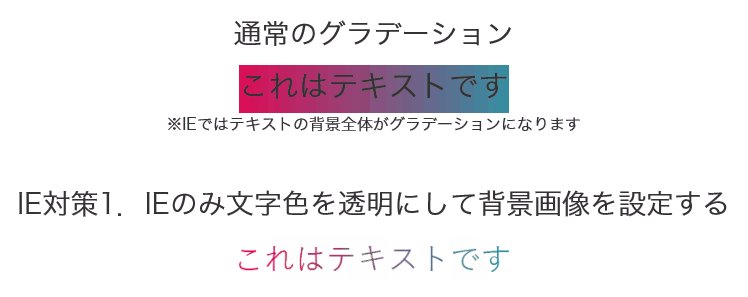
Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css シャドウとグラデーションを巧みに使ったかわいらしいテキストエフェクト Milky Effect コリス
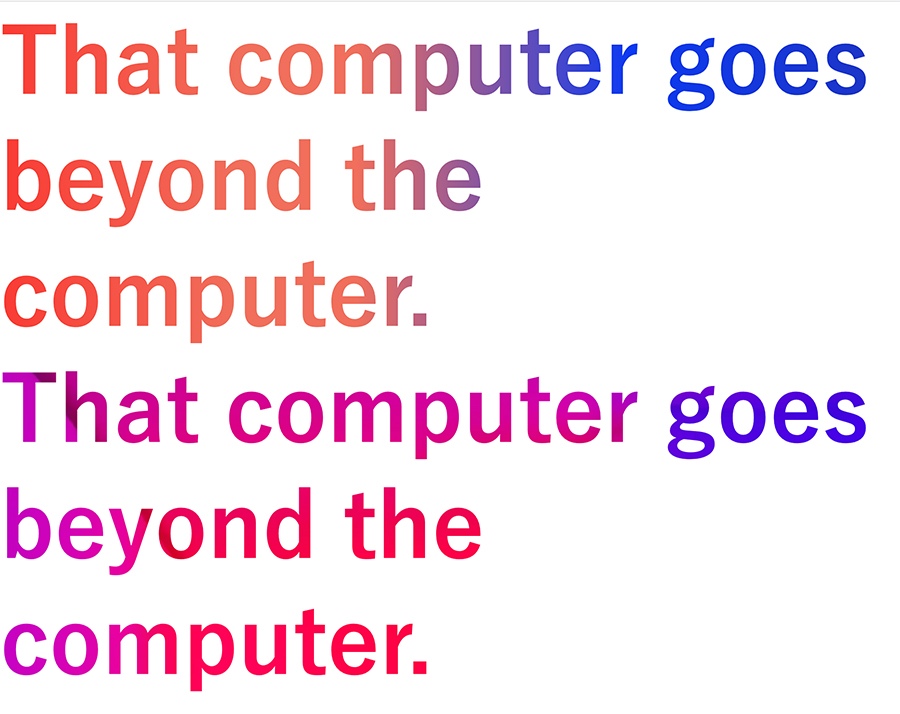
· でも良い方法が見つかりました。htmlとcssだけで出来てしまいます。 2 手順 (1)文字のある<h2>タグなどのブロック要素のbackgroundをグラデーションする background webkitlineargradient(30deg,#065ef6,#bc65dc,#eb5234); · CSSではbackgroundとlineargradientを使うことでグラデーションを表現できます。 しかし、透明色のグラデーションはできるのか? CSSのlineargradientで透過グラーデーションを指定する方法を説明します。 結論 色(透明)を指定するには「rgba(0,0,0,0)」を使います。 · 今回はAndroidにも対応したcss3テキストグラデーションを紹介したいと思います( ˘ω˘) 作り方 HTML htmlはこんな感じ LIFE IS GOOD CSS cssはこんな感じ



3




Css テキストにグラデーションを設定する方法 Into The Program




Css 金色の文字のサンプル グラデーション




Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip




Css Cssだけでグラデーションの見出しとボーダーを作る Bagelee ベーグリー




Safari サファリ でテキスト文字にグラデーション Css3 を反映させる方法 ホームページ制作 福岡 宗像 北九州 カケルデザイン Kakeru Design




Htmlとcssだけで文字にグラデーションする方法




Cssでテキストにグラデーション Gradient Text Generator Nullllog




コピペでok テキスト文字を虹色でグラデーション化できるcss




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




Cssでグラデーションテキスト Mana Design Lab




1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media




リッチなサイトへ おしゃれなcssアニメーションサンプル10選




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ




Cssで文字にグラデーションをかける方法を解説 Qumeruマガジン




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン




Css こんなやり方があるとは ボタンのシャドウに2色の美しいグラデーションを与えるテクニック コリス




Html Css Ipad Proサイトのテキストグラデーション Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp



Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ




Css テキストを凹んだように見せるサンプル集 One Notes




Cssのグラデーション Linear Gradient の使い方を総まとめ




謎の空白問題解決 Svgスプライトを用いた文字グラデーション Logical Studio Blog




Html Cssで上下を透過グラデーションさせる方法を知りたいです Teratail




Css テキストの左右に水平ラインをすぅーーーっと引くスタイルシートのテクニック コリス



Cssのgradientを使ってノートみたいな罫線を描く




Css Cssで背景色と文字色を半々にする方法 Beeyanblog




Cssだけで 文字にグラデーションをかける方法 Youtube




配置位置と幅を任意に選べる明瞭なアンダーライン Cssの工具箱 Personwriter S Room




Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと




見出しタグのボーダーにグラデーションを使ったサンプル集 One Notes




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media




Css3 グラデーション その1 バンフートレーニングスクール スタッフ ブログ




Cssでテキストにグラデーションを掛ける方法を研究 ひしもちうぇぶ




Cssのグラデーション Linear Gradient の使い方を総まとめ




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス



Q Tbn And9gcryinlm6dvde Bklq35tvco8kvg3l1jgnb34zblpvoirmvojshk Usqp Cau




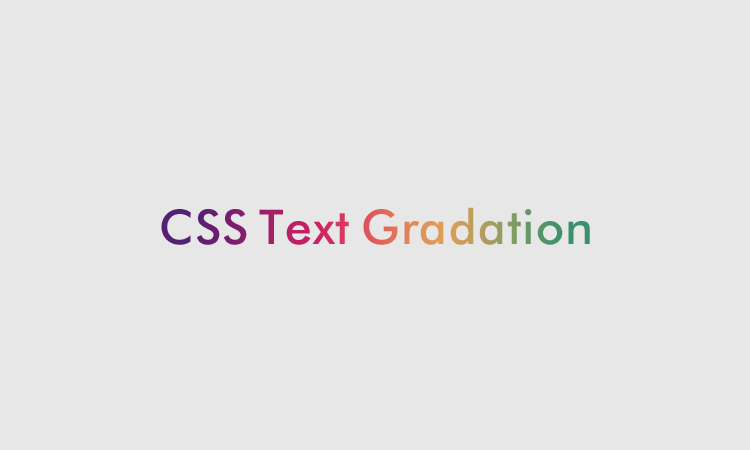
Cssのグラデーションを文字に使用したデザイン



1




Htmlとcssだけで文字にグラデーションする方法




Css テキストにグラデーションを設定する方法 Into The Program




Cssで文字の縁取りをデザインする方法 Kubogen




Css テキストにグラデーションを設定する方法 Into The Program




Css テキスト文字をゲーミングカラーにしてみる はら匠大草原




Cssで文字を横方向にグラデーションさせるときは Display Inline Block をつけよう 教えて おねだーりん




Cssのグラデーションを文字に使用したデザイン



Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ




Html Css Ipad Proサイトのテキストグラデーション Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp




Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと




コピペでok テキスト文字を虹色でグラデーション化できるcss




Cssのグラデーション Linear Gradient の使い方を総まとめ



Css グラデーションを作るlinear Gradientの使い方 Design Record




Cssだけではn文字目やn行目の指定はできないけど 文字毎 行ごとにテキストの色を変える方法 One Notes




Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Css3でテキストにグラデーションをかける Styllleb




Css3でテキストにグラデーションをかける方法 Mariweb



Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ




Css Apple新商品サイトみたいなグラデーションテキストの作り方 えびふらい




Cssで画像の上に表示するテキストをより読みやすく より美しくするテクニック 実装方法のまとめ コリス




Cssのグラデーションを文字に使用したデザイン



ウェブデザイナー必見 美しいcssグラデーションをコピペできる無料ツール17選まとめ Photoshopvip




文字にグラデーションをかける方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssでテキストにグラデーション Gradient Text Generator Nullllog



Q Tbn And9gcqofkpa2fpl1jvx0cefv8yqrmdpknfin J2uwmki75qnpzrw2wp Usqp Cau




Cssのみでテキストを 飾る 動かす おしゃれなエフェクト10 コムテブログ




Html Css Ipad Proサイトのテキストグラデーション Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp




Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css 複数色のグラデーションマーカーを実装する方法 Webdev Tech




Css 背景色とテキスト色を相互に入れ替えるサンプル集 One Notes




テキストリンクを表面がグラデーションのボタン形状に装飾する方法 スタイルシートtipsふぁくとりー




Cssのグラデーションを文字に使用したデザイン




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




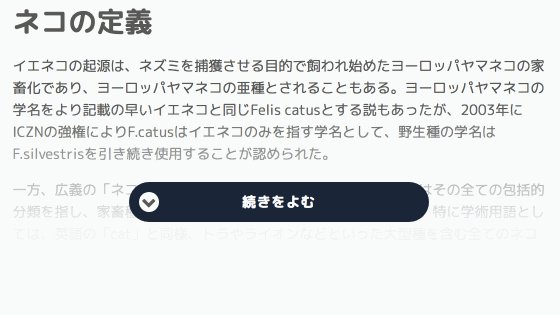
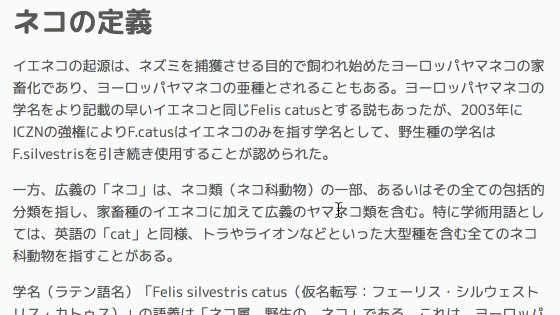
パーツ 続きを読む 以下をグラデーションで隠すボタン Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssのグラデーション Linear Gradient の使い方を総まとめ




文字にグラデーションをかける方法 Designmemo デザインメモ 初心者向けwebデザインtips



グラデーション文字 タグ作成ツール Javascript スタイルシートサンプル集




グラデーションを使った見出しのサンプル 10 個




Cssのネタ帳 グラデーション編 3 ホームページ制作 グラフィックデザイン アプリコットデザイン




Androidでもキレイに表示 Css3でテキストにグラデーションをかける方法 株式会社lig




Css 画像を文字で切り抜く Designmemo デザインメモ 初心者向けwebデザインtips




Cssでテキストを彩る装飾サンプル集 One Notes




Cssで文字にグラデーション Modernizrでクロスブラウザ対応 Qiita




Css3 文字にマスクをかける Seconの日記




Cssで文字色をグラデーションにする方法 Mk Dev




Cssのスゴ技 美しいグラデーションのボーダー 角丸や半円のテクニックを使用したチケットを実装する方法 コリス




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



Cssだけで文字にグラデーションカラーを付ける方法 Design Remarks デザインリマークス




Cssで文字にグラデーションをかける方法を解説 Qumeruマガジン




Css テキストにグラデーション効果をつけるスタイルシート コリス




Cssだけで文字にグラデーションカラーを付ける方法 Design Remarks デザインリマークス


コメント
コメントを投稿